Smart Home Zentrale HomePilot
Zukunft für smartes Wohnen
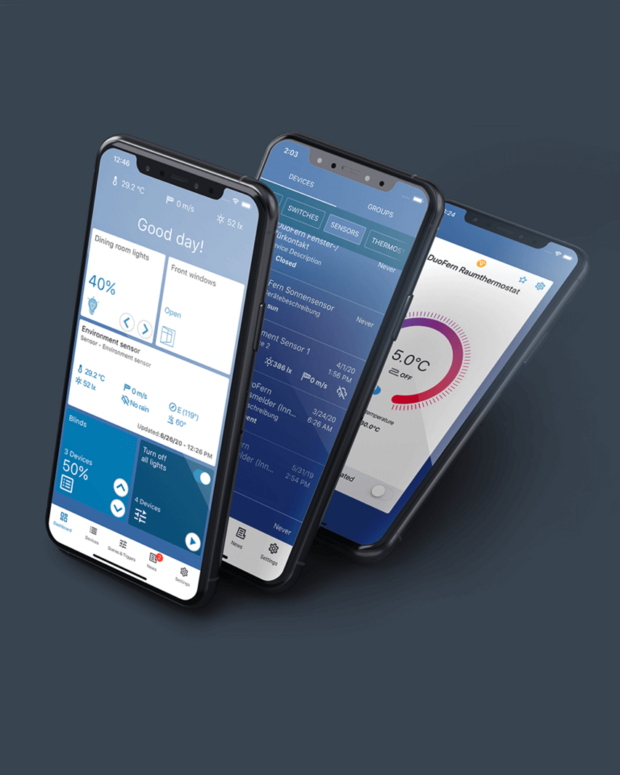
Die Smart Home Zentrale HomePilot von Rademacher vernetzt neben Rollläden, Jalousien, Heizungen und Lichtern noch bis zu 100 weitere Rademacher Funkobjekte miteinander. Bedienen lässt sich die Haussteuerung über die HomePilot App bequem von der Couch aus oder auch von unterwegs. Neofonie Mobile wurde mit einem Redesign beauftragt, um die App zu einem erweiterbaren Steuerelement mit ansprechendem Design zu machen.
Intuitive Bedienung
Smart Home Steuerung
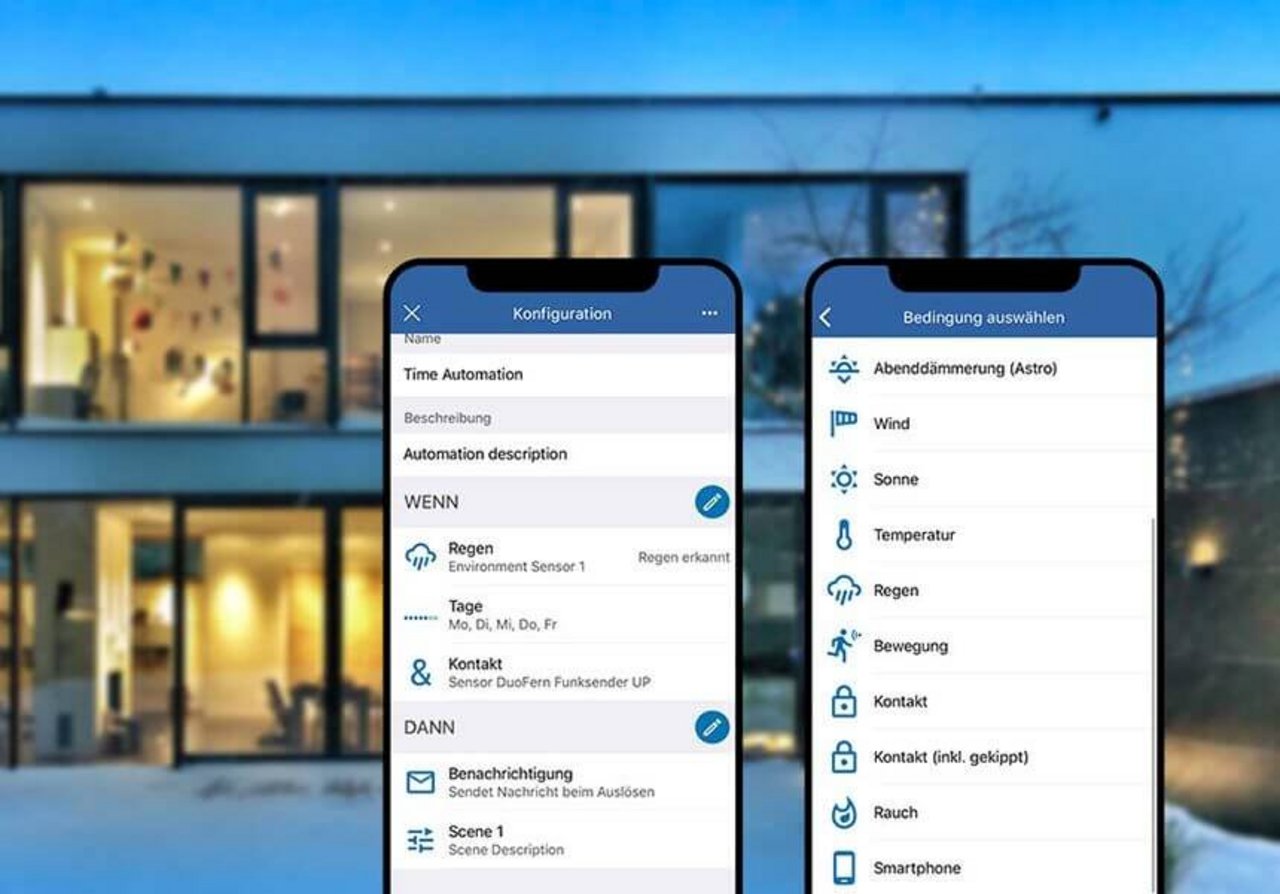
Mit der neuen HomePilot Smart Home App lässt sich die Smart Home Steuerung von Rademacher jetzt noch einfacher bedienen. Das Design überzeugt durch Übersichtlichkeit und eine intuitive Bedienung. Über das neue Dashboard in Kacheloptik lassen sich persönliche Gerätefavoriten des HomePilot-Systems anordnen und gleichzeitig bedienen, so dass eine schnellere Bedienung möglich ist. Gleichzeitig werden Warnmeldungen und Blockaden durch ein zusätzliches Zeichen oder Farben deutlich gemacht.

Nutzerfreundliches Interface
Intuitive Bedienung
Das Design der App setzt auf eine intuitive Benutzerführung und einfache Bedienung. Dazu wurde ein modernes Interface im Material Design mit einer Aufteilung nach Gruppen und Geräten sowie übersichtliche Protokoll- und Steuerungsseiten geschaffen. Zudem wurden die Bereiche Szenen und Automationen getrennt und ein neues Konfigurationsinterface entwickelt.

Kompakte Übersicht bei 360 Geräteeinstellungen
Update Version 5
Neben der bisherigen Bedienung der Geräte über die App, lassen sich mit der neuen Version 5 die einzelnen Geräte nun auch ganz individuell konfigurieren. Dabei wurden über 360 Geräteeinstellungen berücksichtigt, die auf kleinstem Bildschirm verständlich und aufgeräumt präsentiert werden. Zahlreiche Kombinationen aus Sonnenstand und -winkel, Uhrzeit und Windstärken ergeben eine Vielzahl an Einstellungsmöglichkeiten, um automatisierte Prozesse für das intelligente Zuhause zu schaffen.

Individuelle Konfigurationen
Neue Weboberfläche
Mit Version 5 wurde zur Bedienung der HomePilot Zentrale neben der App auch eine Weboberfläche designt und entwickelt, die individuelle Konfigurationen der Smart Home Geräte ermöglicht.
Highlights
- native App für iOS und Android
- intuitive Benutzerführung
- vielfältige Konfigurationsmöglichkeiten
- neue Funktionen wie Gruppenbedienung und Sprachsteuerung
- Material Design mit schnellem Gerätezugriff
- Kotlin & Swift Technologie
- Individuelle Einstellungen- und Automatisierungsmöglichkeiten
Die neue HomePilot App ist das zentrale Steuerelement für unsere Smart Home Produkte. Bei der Entwicklung war es uns wichtig, alle Funktionen zu integrieren und gleichzeitig eine intuitive Bedienung zu schaffen.

Unser Kunde
Über Rademacher
Rademacher bietet für jedes Zuhause clevere Smart Home Lösungen an, die die Bewohner in Ihrem täglichen Leben individuell unterstützen. Von der Smart Home Planung über die Installation bis zur Inbetriebnahme entwickelt und produziert das Unternehmen aus dem Münsterland Lösungen für das Smart Home.
Sprechen Sie uns an